목차
1. 시작의 한마디
2. 오늘의 목표
3. 회의 내용
4. 업무 이슈/고민 & 해결
5. Next up
1. 시작의 한마디
건강한 신체에 건강한 정신이 깃든다... 잠을 잘 자야 더 효율적으로 일할 수 있다(?)
2. 오늘의 목표
1. Nav-bar 별도로 분리 및 대문페이지 오류 해결
2. 정리된 폴더 공유
3. 지역구분 페이지 레이아웃 작업
4. 챗봇 구상
3. 회의 / 작업 내용
1. Nav-bar 별도로 분리 및 대문페이지 오류 해결
- 페이지별 공통 작업을 위해 네비게이션 바를 분리했다. 분리하는 과정에서 다른 분 컴에 있던 파일을 가지고 왔는데, 경로 오류가 났는지 잘 나오던 gif 이미지가 안보여서 애를 먹었다. 다른분들이 많이 도와주셔서 해결할 수 있었다.
// live server로 html을 실행. -> 이미지 보임. 비록 gif에 gradient 설정 먹이기는 실패했지만 gif 이미지 자체를 수정해서 일단 해결했다. 빨리 해결할 수 있는 방법이 있다면 적용해서, 시간을 효율적으로 쓰는 것도 중요한 것 같다. 데드라인이 있으니..
2. 정리된 폴더 공유
- 작업 효율화를 위해 정리했던 html css 폴더를 공유했다. 깔끔하게 정리된 것 같아서 가슴 한켠이 후련해졌다..
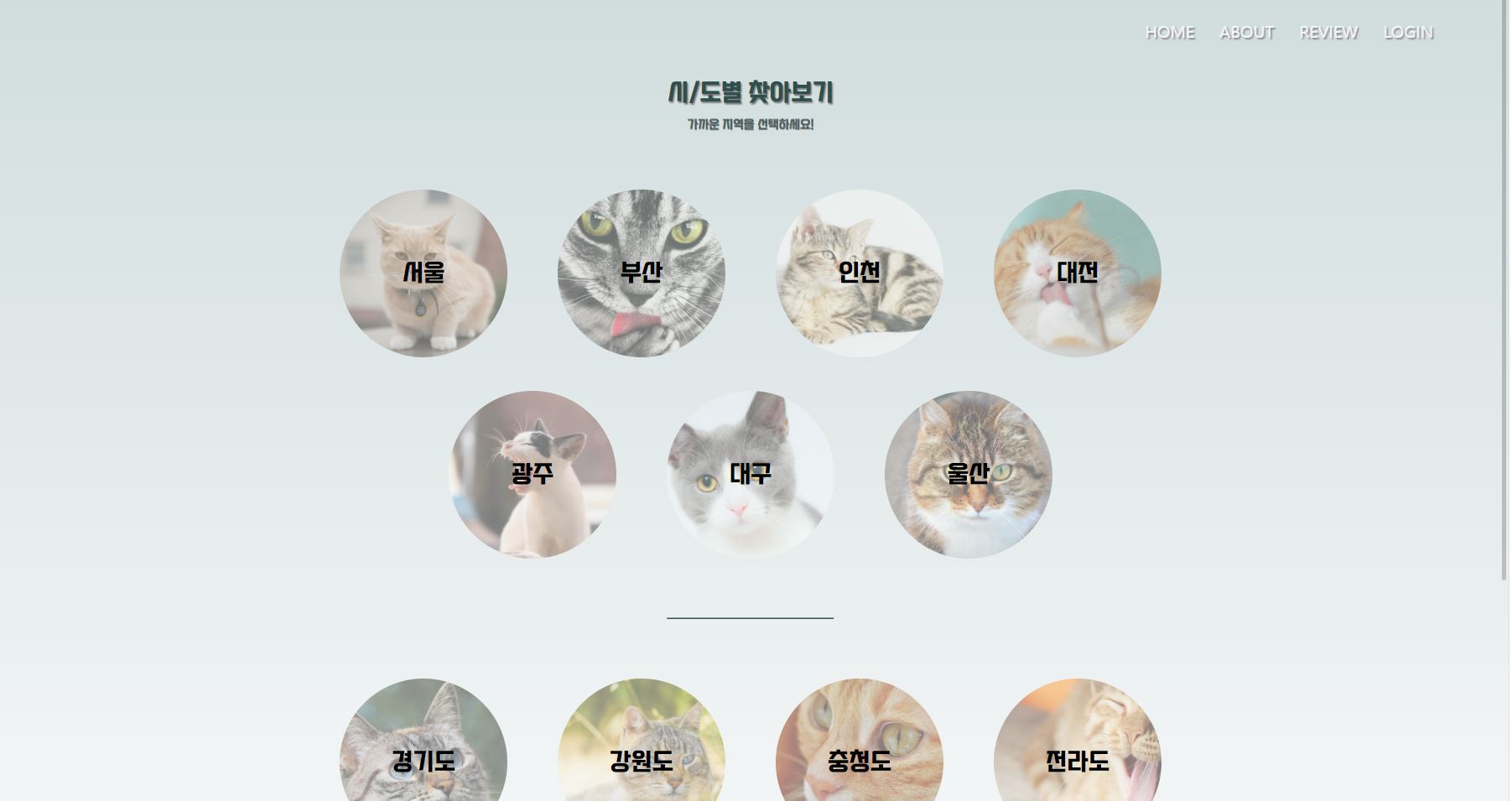
3. 지역구분 페이지 레이아웃 작업
- 지난 주말 작업해 두었던 지역구분 페이지 레이아웃 작업을 진행했다. 광역시 + 각 도 별로 circle을 만들어 구성.
중간에 hr로 라인을 만들어 광역시와 각 도를 구분.
- 각 circle 별로 hover 효과를 주었는데, 지금은 컬러만 변경됨. 지역 세분화를 위해 hover시 각 도에는 남도, 북도로 나뉜 카테고리가 보일 수 있도록 효과를 추가할 예정.
- 어제 계속 안되었던 background 효과를 팀원들이 해결해주셨다. 다만 별도 css 파일에 body 효과를 주면 전체 페이지에 다 먹는게 문제였는데, 이를 html <style> 태그 안에 넣어서 해결했다. 컬러는 텍스트에 적용된 컬러톤에 opacity를 추가한 그라디언트를 줌.
개인적인 의견으로는 그라디언트 효과를 주었을 때, 단색 컬러보다 답답함이 줄어들어서 좋은 것 같다.
컬러나 전체 페이지에 배경 효과를 줄 것인지는 논의가 필요할듯.

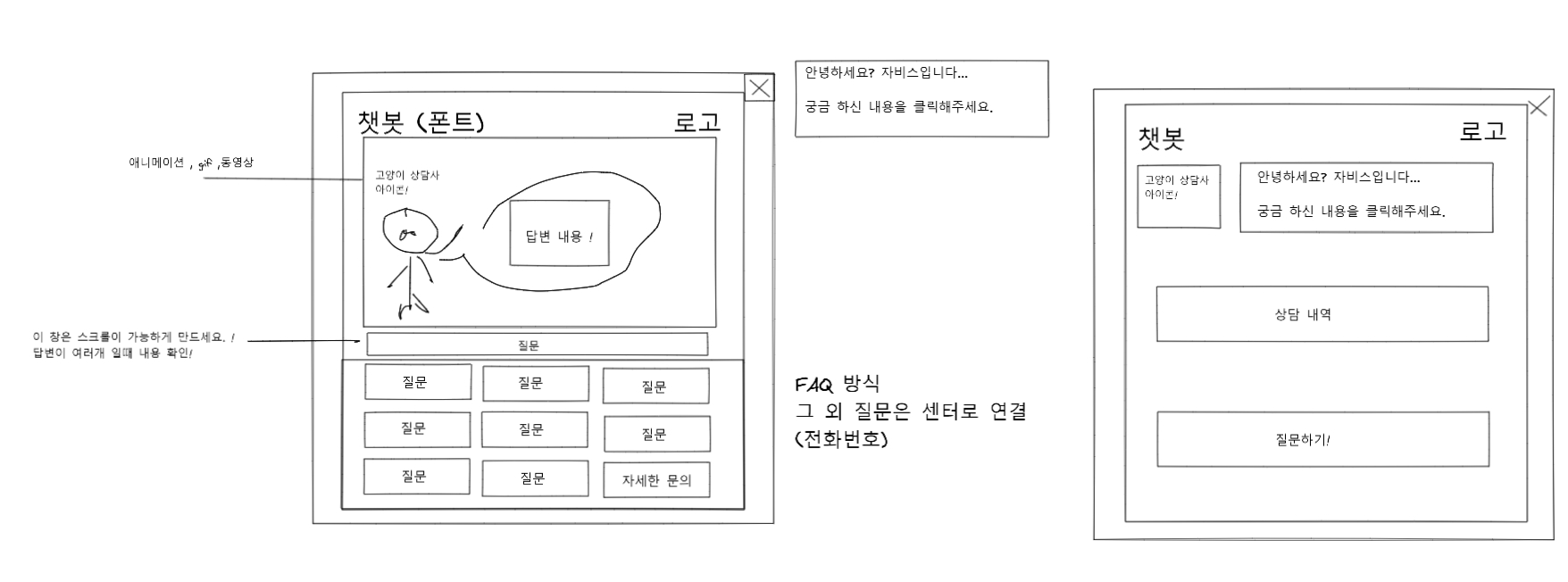
4. 챗봇 구상

4. 업무 이슈/고민 & 해결
- html로 사이트를 보지 않고, extentions live server를 통해 보기.
- Nav-bar가 또!!!!!!! 오른쪽으로 가지 않아서, 내용이 없는 부모박스를 만들어 absolute로 옮김.
z-index를 설정해 어디에 있어도 맨 위에 있을 수 있게 올려줌. 생각한대로 위치를 잡는게 아직도 조금 어렵다.
<!-- Nav-bar html -->
<div class="nav-bar">
<div class="nav-bar-box">
<ul class="nav-bar__list">
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">REVIEW</a></li>
<li><a href="#">LOGIN</a></li>
</ul>
</div>
</div><!-- Nav-bar css -->
.nav-bar {
z-index: 2;
position: fixed;
width: 100%;
}
.nav-bar-box {
position: relative;
}
.nav-bar__list {
display: flex;
position: absolute;
right: 90px;
margin-top: 30px;
}
.nav-bar__list li {
margin-left: 30px;
list-style: none;
}
.nav-bar__list a {
font-size: 20px;
text-decoration: none;
color: whitesmoke;
text-shadow: 2px 2px 2px gray;
}- background 는 body태그에 css를 주고, html 내 style 태그에 넣어줌.
- 지역 세부 페이지의 menu-bar에 들어가는 각 지역명을, API에서 따와 넣어줄 수 있을 것 같음. 이부분은 공부가 좀 필요할 것 같다. 우선 API data를 붙여넣어줄 수 있는 html tag를 만들어야함!
- 페이지를 수정하다보면 여기도 고치고 싶고, 저기도 고치고 싶은데 그걸 해결하면서 안되는걸 붙잡다보니 시간이 더욱 오래걸리는 것 같다. 완성도 높은 페이지를 만드는 것도 좋지만, 마감기한내에 생각했던 모든 기능이 구현된 페이지를 만드는 의미가 더욱 큰 프로젝트 같아서 크고 굵직한 기능 위주로 작업을 진행하는 편이 좋을 것 같다.
5. Next UP
- 지역구분 페이지 hover 효과 (링크 추가) 수정
- 지역 세부페이지 작업 (1.menu-bar 레이아웃 작성 | 2.고양이 카드 레이아웃 작성)
- 고양이 세부페이지 클릭시, 레이어 팝업 (튜터님께 질문)
'15일 메이킹 프로젝트' 카테고리의 다른 글
| [15일 메이킹 프로젝트] #7일차 개발일지 (0) | 2021.09.30 |
|---|---|
| [15일 메이킹 프로젝트] #6일차 개발일지 (0) | 2021.09.29 |
| [15일 메이킹 프로젝트] 프로젝트 도입 전 복습 - JavaScript / jQuery / Ajax (0) | 2021.09.27 |
| [15일 메이킹 프로젝트] #4일차 개발일지 (0) | 2021.09.27 |
| [15일 메이킹 프로젝트] #2일차 개발일지 (0) | 2021.09.25 |
![[15일 메이킹 프로젝트] #5일차 개발일지](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbmE6pU%2FbtrgfNEa9PK%2FvWsCHWawfKFO8q4Sw4dlm0%2Fimg.jpg)