목차
1. 페이지 스크린샷
2. 작업 내용
3. 첫 프로젝트 회고
1. 페이지 스크린샷











2. 작업 내용
1. 고양이 테스트 기능 구현
- 5가지의 문항으로 자신과 맞는 고양이 알아보기 기능 (like mbti test)
- 자바스크립트 이용, 문항별 점수 합연산으로 점수에 따라 결과 페이지로 이동할 수 있도록 구현
- 자바스크립트 이용 버튼을 넣어 페이지 이동 없이 문항을 선택할 수 있도록 함.
- 자바스크립트 이용, 문항을 선택하지 않으면 문항이 선택되지 않았다는 alert이 나오도록 함.
- 결과 페이지에서 버튼을 클릭 시, 데려갈꼬냥? 메인페이지로 이동 가능 → 테스트 공유로 페이지 유입, 홍보 효과 up
2. 시도별 유기묘 모아보기
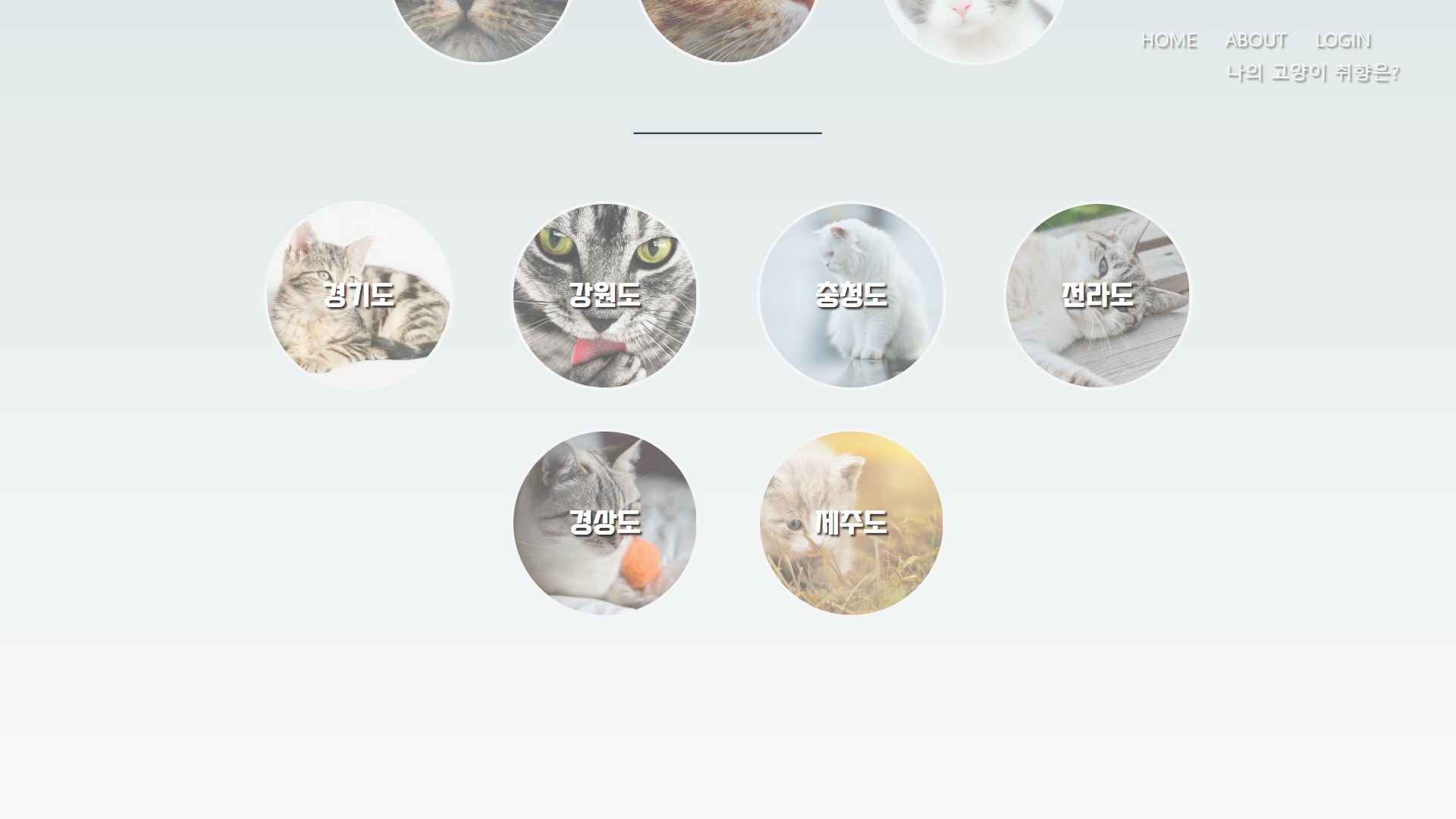
- 광역시, 도별 유기묘 고양이 정보 모아보기 가능.
- 각 지역별 버튼을 클릭시 페이지로 이동
- ajax를 사용해 시도별 고양이 정보 호출, 데이터를 동적으로 호출할 수 있도록 제작.
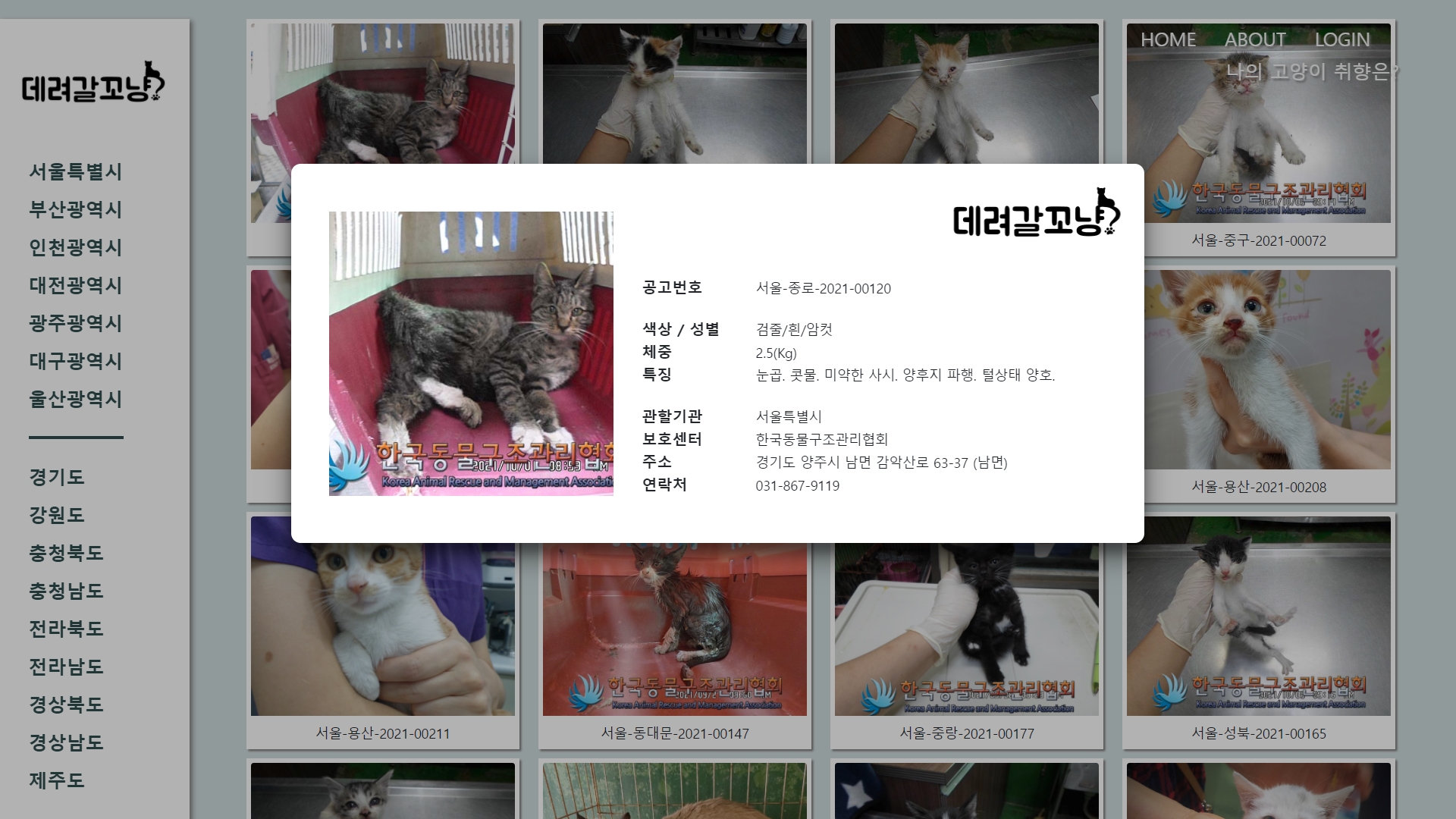
3. 분류된 고양이 클릭 시 고양이 정보 모달창 기능
- 시도별 고양이 페이지에서, 각 고양이 카드를 클릭할 시 해당 고양이에 맞는 모달창 뜸.
- 고양이 카드가 가진 고유 id를 ajax로 전송, 해당 데이터를 받아와 모달창에 뜰 수 있도록 구현
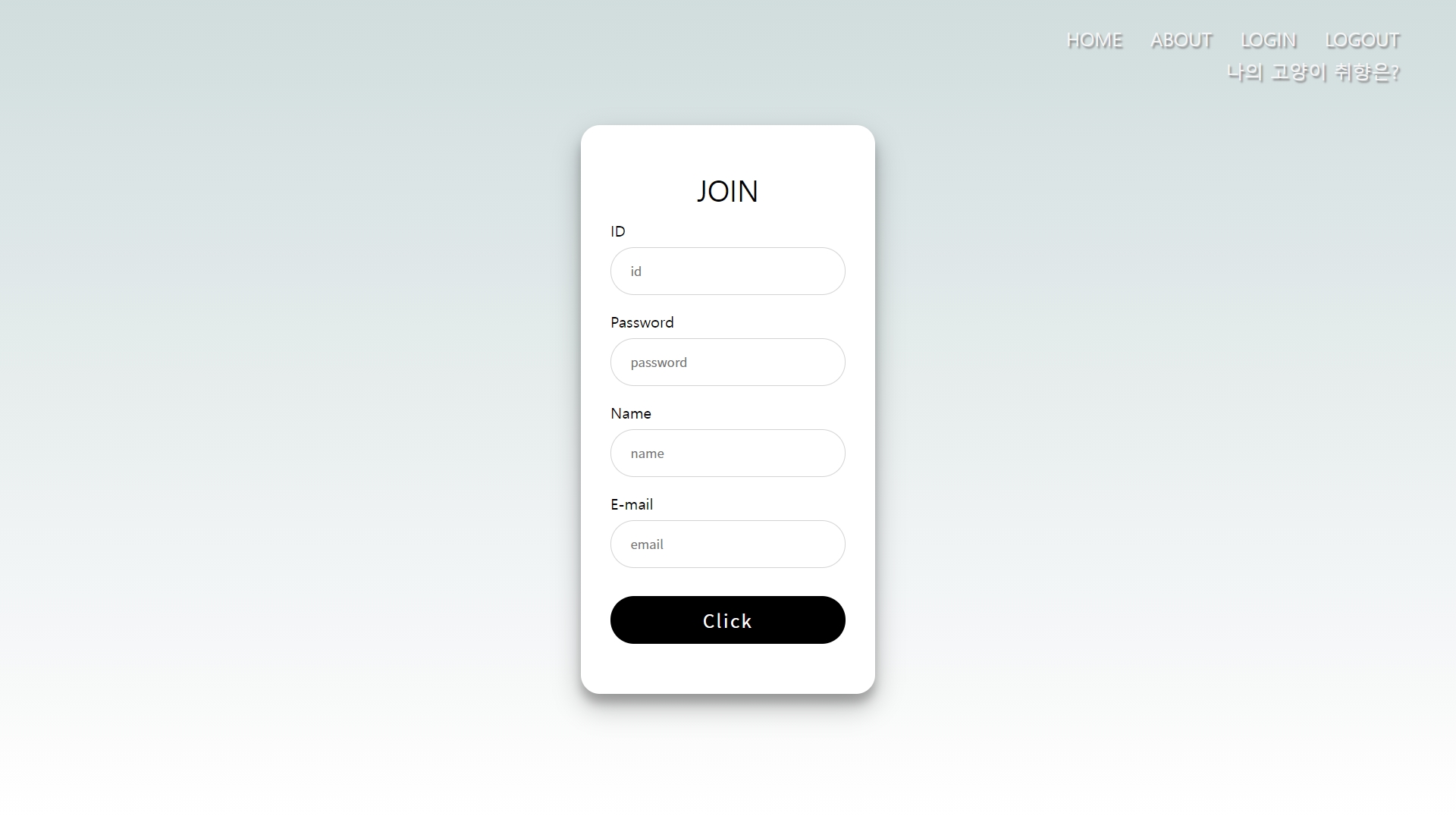
4. 로그인, 로그아웃 기능 구현
- 누구나 쉽게 만들고 따라할 수 있도록 간단한 세션 방식으로 만들었음
- 로그인 상태시 네비바에서 로그아웃버튼으로 바뀌고, 로그아웃 상태시 로그인 버튼으로 바뀌도록 만듦
- 파이어베이스와 연동하여 회원가입할 시 회원정보가 데이터베이스로 이동함.
- 이미 있는 정보일 시 회원가입 불가능
5. 사이트, 만든 사람들 소개 페이지 제작
- 사이트에 대한 설명
- 만든 사람들 소개, 이름 클릭하면 각 개인의 개발일지 블로그가 새 창으로 뜸.
3. 첫 프로젝트 회고
코딩을 시작하고 1개월만에 하게 된 나의 첫 프로젝트이자 첫 팀 프로젝트.
처음보는 개념들, 기능을 구현하기 위한 다양한 방법들, 각종 오류와 부딪히며 api, ajax, 모달을 이용한 메인 기능을 만들 수 있었다. 프로젝트에 대한 책임감과 성실성을 갖춘 좋은 팀원들을 만나게 되어서 끝까지 할 수 있었던 것 같다.
협업을 통해 결과물을 만들 수 있었던게 많이 뿌듯하고, 특히 자바스크립트, ajax를 이용한 데이터 요청을 스스로 공부할 수 있어서 좋은 계기가 되었던 것 같다. 개인적으로는 11일 배운 뒤 프로젝트를 하기에는 스스로 한계를 많이 느낀 계기가 되기도 했다.
이번의 경험을 발판삼아 더 성장할 수 있도록 노력해야겠다. 끝!
'15일 메이킹 프로젝트' 카테고리의 다른 글
| [15일 메이킹 프로젝트] #15일차 개발일지 (0) | 2021.10.08 |
|---|---|
| [15일 메이킹 프로젝트] #13일차 개발일지 (0) | 2021.10.06 |
| [15일 메이킹 프로젝트] #11일차 개발일지 (0) | 2021.10.04 |
| [15일 메이킹 프로젝트] #10일차 개발일지 (0) | 2021.10.03 |
| [15일 메이킹 프로젝트] #9일차 개발일지 (0) | 2021.10.02 |
![[15일 메이킹 프로젝트] 데려갈꼬냥? - #최종 후기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcirxEP%2Fbtrhdft723O%2FDUSckUJXhkJr0s9hM67BP1%2Fimg.jpg)