목차
1. 시작의 한마디
2. 오늘의 목표
3. 회의 내용
4. 업무 이슈/고민 & 해결
5. Next up
1. 시작의 한마디
해냈다!
2. 오늘의 목표
1. ajax로 cat cards 로드
2. ajax로 모달창 동적으로 뜨도록.
3. 메뉴바를 누르면 cat cards가 로드되도록
3. 회의 / 작업 내용
1. cat cards 로드, ajax로 모달창 동적으로 뜨도록.
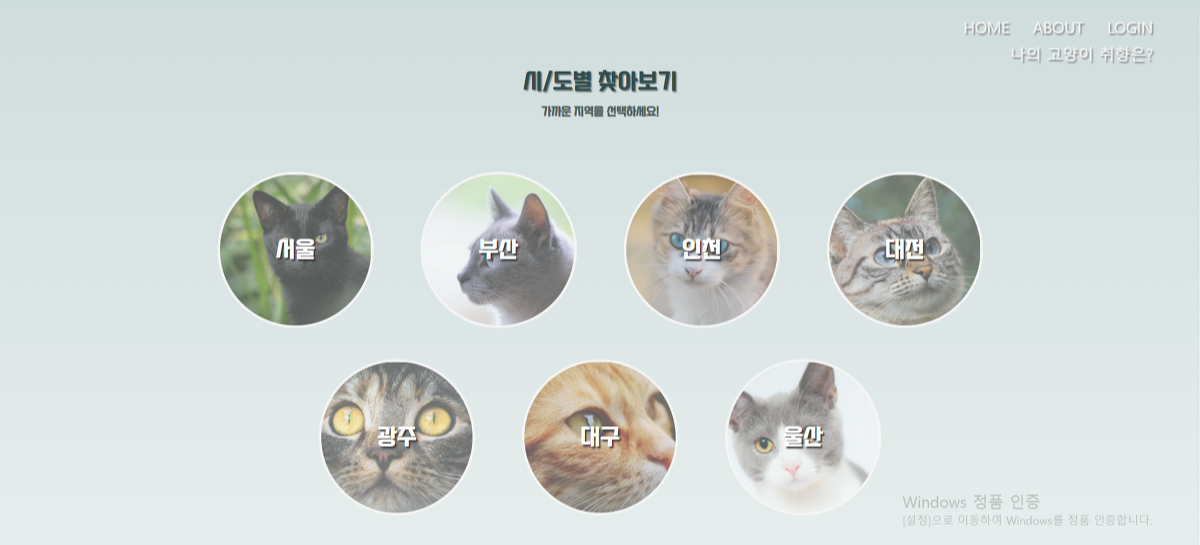
- 시, 도별 구분 페이지에서 각 시,도를 선택 -> 서버로 시도 데이터 전송
<li class="do-name" onclick="loadCadCard('서울특별시');movePage()">서울특별시</li>//ajax
function loadCadCard(sido){ // 시도 이름 전달
$.ajax({
type : "GET",
url: "/cat_card_sido", //json 경로
// dataType: "json",
data : {sido_give:sido}, //도시이름
success: function(){ //
}}
)};- 전송된 데이터를 db에서 검색, 프론트로 다시 보내줌
# api 시도 받는 역할
@app.route('/cat_card_sido', methods=['GET', 'POST'])
def cat_card_sido():
global sido
sido = request.args.get('sido_give')
return sido
# api 정보 보내주는 역할
@app.route('/cat_list_info', methods=['GET', 'POST'])
def cat_list_info():
sido_cats_info = db.child("고양이").child(sido).child('유기번호').get().val()
return jsonify({'msg': dict(sido_cats_info)})- 받은 데이터를 cat cards로 띄워줌
//캣 카드 불러오기
$(window).ready(function(){
//alert('ready');
$.ajax({
type : "GET",
url: "/cat_list_info", //json 경로
//dataType: "json",
data : {},
success: function(data){
//console.log(data['msg'])
let cats = data['msg']
//let num =0;
//console.log(cats);
for(let numbers in cats) {
//num = num +1;
//let cat_number = cats[i]['유기번호']
//console.log(numbers,cats[numbers]);
let cat_id = cats[numbers]['유기번호'];
let cat_img = cats[numbers]['고양이사진 주소'];
let cat_number = cats[numbers]['공고 번호'];
//console.log(cat_number);
let catCard = `<div id= "${cat_id}" " class="cat-card" style="width: 18rem;" onclick="giveId(${cat_id})">
<img class="card-img-top" src="${cat_img}" alt="Card image cap">
<p class="card-text">${cat_number}</p>
</div>`
$('.catcards-box').append(catCard);
}
}})
});2. ajax로 모달창 동적으로 뜨도록.
- 특정 cat card를 클릭시 cat id(고유번호) 서버 전송
// 카드 클릭시 id 전달
function giveId(cat_id){
$.ajax({
type : "GET",
url: "/cat_list_modal_r", //json 경로
data : {id_give: cat_id}, //도시이름
success: function(){
showModal();
} // success
}) // ajax
}; // fucntion- db에서 cat id를 검색해 맞는 정보집합(?) 보내줌
# 카드 모달 아이디 정보
@app.route('/cat_list_modal_r', methods=['GET'])
def cat_list_modal_r():
global modal_cat_id
modal_cat_id = request.args.get('id_give')
return modal_cat_id
# 카드 모달 데이터 전달
@app.route('/cat_list_modal_g', methods=['GET'])
def cat_list_modal_g():
modal_info = db.child("고양이").child(sido).child(
'유기번호').child(modal_cat_id).get().val()
return jsonify({'msg': dict(modal_info)})- 받아온 정보를 모달창 안에 붙여줌
// 특정 모달창 on
function showModal(){ //id 검색 -> 해당되는 정보 받아옴 -> 모달로 보여주기
//alert($(this).val());
$.ajax({
type : "GET",
url : "/cat_list_modal_g", //json 경로
data : {},
success: function(data){
//console.log(data['msg'])
let cat = data['msg']
console.log(cat);
//for(let numbers in cats)
{
//let cat_number = cats[i]['유기번호']
//console.log(numbers,cats[numbers]);
let cat_id = cat['유기번호'];
//console.log(cat_id);
let cat_img = cat['고양이사진 주소'];
let cat_number = cat['공고 번호'];
let cat_color = cat['고양이 색'];
let cat_sex = cat['성별'];
let cat_kg = cat['몸무게'];
let cat_note = cat['특징'];
let cat_region = cat['지역'];
let cat_center = cat['보호소 명'];
let cat_address = cat['보호소 주소'];
let cat_call = cat['보호소 연락처'];
let modalData = `<img class="modal-img" src="${cat_img}" alt="고양이 이미지">
<img class="modal-logo" src="/static/logo.png" alt="데려갈꼬냥?" >
<ul>
<li>
<span class="modal-title">공고번호</span><span class="modal-text">${cat_number}</span>
</li>
<li>
<span class="modal-title">색상 / 성별</span><span class="modal-text">${cat_color}/${cat_sex}</span>
<br>
<span class="modal-title">체중</span><span class="modal-text">${cat_kg}</span>
<br>
<span class="modal-title">특징</span><span class="modal-text">${cat_note}</span>
<br>
</li>
<li>
<span class="modal-title">관할기관</span><span class="modal-text">${cat_region}</span>
<br>
<span class="modal-title">보호센터</span><span class="modal-text">${cat_center}</span>
<br>
<span class="modal-title">주소</span><span class="modal-text">${cat_address}</span>
<br>
<span class="modal-title">연락처</span><span class="modal-text">${cat_call}</span>
</li>
</ul>
</li>
</ul>`
$(".modal__content").empty(); //새 모달창 띄울 때 이전 정보 삭제
$('.modal__content').append(modalData); //모달창에 데이터 뜸
$(".modal").fadeIn('fast');
}}
})
};
//모달 아웃 기능
$(".modal__overlay").click(function(){
$(".modal").fadeOut('fast'); //영역 밖 click-> offModal
});

4. 업무 이슈/고민 & 해결
- 정보를 주고 받을 때 각각 ajax를 사용해야 기능 구현 가능.
- 특정 카드를 클릭했을 때, id 값을 넘겨주고 정보를 재 검색해서 보내줘야 하는, 중복되는 단점이 있음.
- 데이터 추출 불가 문제 -> ordered list 형식의 데이터를 쓸 때, for in 문을 돌려서 데이터를 추출하니 해결됨.
5. Next UP
- 서버배포
'15일 메이킹 프로젝트' 카테고리의 다른 글
| [15일 메이킹 프로젝트] 데려갈꼬냥? - #최종 후기 (4) | 2021.10.09 |
|---|---|
| [15일 메이킹 프로젝트] #13일차 개발일지 (0) | 2021.10.06 |
| [15일 메이킹 프로젝트] #11일차 개발일지 (0) | 2021.10.04 |
| [15일 메이킹 프로젝트] #10일차 개발일지 (0) | 2021.10.03 |
| [15일 메이킹 프로젝트] #9일차 개발일지 (0) | 2021.10.02 |
![[15일 메이킹 프로젝트] #15일차 개발일지](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fb5zCmZ%2Fbtrg8D17Ylf%2FcHW43qvCf2wVD95qJwUehK%2Fimg.png)