목차
1. 시작의 한마디
2. 오늘의 목표
3. 회의 내용
4. 업무 이슈/고민 & 해결
5. Next up
1. 시작의 한마디
8일차~!
2. 오늘의 목표
1. 지역 세부페이지 - 자바스크립트 click 기능 , 고양이 카드 다듬기
2. API 데이터 연결 질문
3. LOGIN 기능에 대한 전반적인 내용
4. 깃헙 repository 새로 생성
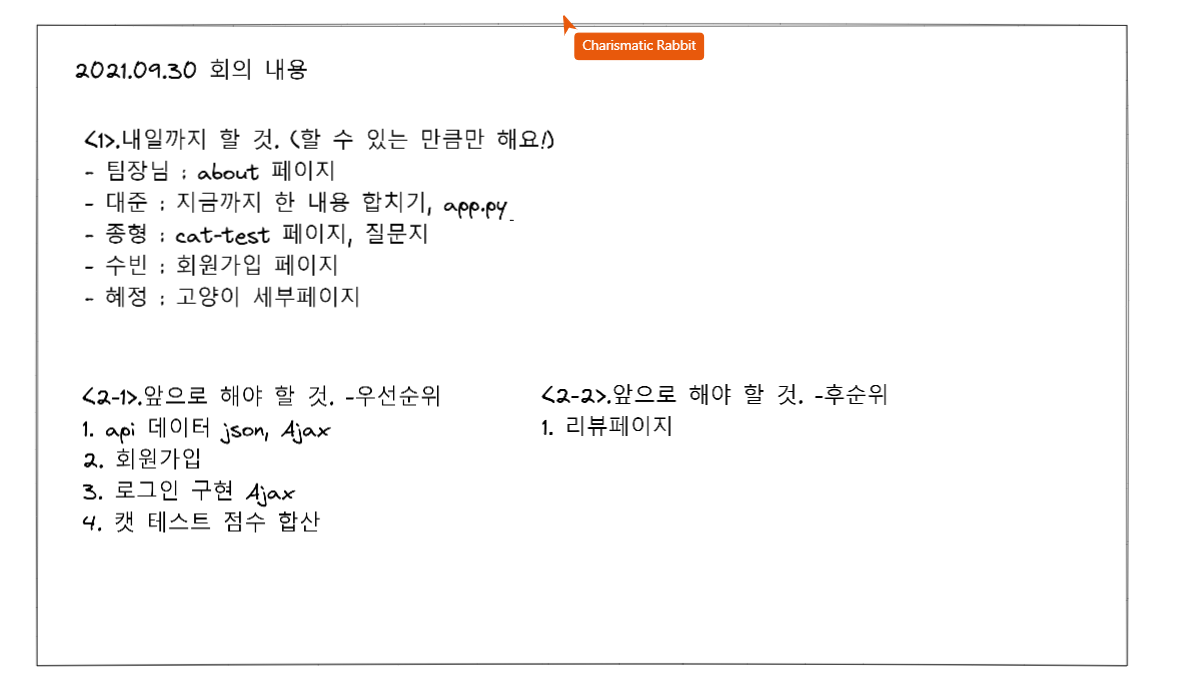
3. 회의 / 작업 내용

1. 지역 세부페이지 - 자바스크립트 click 기능 , 고양이 카드 다듬기
- 자바스크립트 .click function을 이용해 세로 메뉴바 제작
- 고양이 카드가 붙을 수 있도록 html, css 작업
2. API 데이터 연결 질문
- https://www.data.go.kr/data/15001096/openapi.do < 이 API 데이터를 활용해 페이지를 제작.
- json이 아니고 xml 데이터 -> Postman 을 이용해 쉽게 볼 수 있음.
- xml 파일을 쪼개주는 코드 -> xml to dict로 json 변환, api 제작 (백)
- 데이터를 받아올 수 있는 ajax 짜기 (프론트)
3. 로그인 기능 관련 질문
- 회원가입 페이지 -> 정보입력, 2번입력 등 오류 검증(프론트) -> 데이터 중복 여부 검증(백) ->데이터베이스 저장
- 로그인 페이지 -> 입력 (프론트) -> 데이터조회(백) ->있다/정확 or 없다/부정확 -> 프론트 전달
// 서버구축
- app.py : 모든 데이터베이스에 대한 내용
- Ajax 요청 : 징검다리 같은 것. HTTP 메소드를 사용 가능케 하는 모듈
//etc.
- 서버사이드렌더링 or 클라이언트사이드렌더링 방식의 차이.
4. 깃헙 repository 새로 생성
- 터미널에서 작업. 새 주소 만들어와서 이전시켜줌.
4. 업무 이슈/고민 & 해결
- 자바스크립트 세로메뉴 코드. (+ 도 이름을 한번 더 클릭하면, 시 이름이 안보이게끔 기능 추가. / 도이름, 시 이름을 api 데이터로 받아와서 완벽하게 구현하기 - 주말에 작업)
//첫 화면에 시 이름 안보이게//
$('.menu-bar-list').hide();
//도 이름을 클릭하면 시 이름이 나타나게//
$('.do-name').click(function() {
$('.menu-bar-list').each(function (i) { //each(function (i) ????)
if ($(this).css('display') == 'block') {
//$(this).hide();
$(this).slideUp('fast'); //
}
});
//$(this).next().show();
$(this).next().slideDown('fast');
});
//(this) 변수, 선택자. 동일 소스 반복시에 사용. 모든게 같은 css일 때, 특정!(지금 이것)- 모든게 동일한 클래스에서 어떻게 내가 지금 선택한 이 것만 동작하게 할까 고민을 했는데, this 라는 선택자를 써주니 해결되었다.
- 공부를 하면서 진행하는건 좋은데, 용어나 기본적인 개념에서 막힐 때가 무척 많다. CS 에 대한 기초적인 지식이 있어야할 것 같아 틈틈히 공부를 하기로 마음먹었다.
5. Next UP
- 모달창 띄우기
- 지역세부(고양이 리스트) 카드 일정 갯수 나오면 페이지 넘겨주기
- 도 이름 클릭 -> 시 이름 닫기
- api 연결
'15일 메이킹 프로젝트' 카테고리의 다른 글
| [15일 메이킹 프로젝트] #10일차 개발일지 (0) | 2021.10.03 |
|---|---|
| [15일 메이킹 프로젝트] #9일차 개발일지 (0) | 2021.10.02 |
| [15일 메이킹 프로젝트] #7일차 개발일지 (0) | 2021.09.30 |
| [15일 메이킹 프로젝트] #6일차 개발일지 (0) | 2021.09.29 |
| [15일 메이킹 프로젝트] #5일차 개발일지 (0) | 2021.09.28 |
![[15일 메이킹 프로젝트] #8일차 개발일지](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FrkVDV%2FbtrgwDVG7A6%2FlgsopQJO1Nxz4TJUryGK0k%2Fimg.png)