Facts
- cypress 테스트를 위한 셋업, QA 수정사항은 테스트 코드와 함께 수정하려고 함... 근데 무진장 오래걸리겠는데 흠...
- QR 코드 스캔하는 부분을 cypress 테스트로 작성하려고 함... 흠... 오래걸리겠지만 그래도 해봐야지...
Findings
- 사파리 브라우저 기본 컬러값이 크롬이랑 달라서, 사파리에서 버튼이 파랗게 보인다던지.. 그런 경우 디자인에 맞는 정확한 컬러를 지정해주면 된다. 전역으로 color 값을 지정한 경우라도 button 태그의 color 는 적용이 안되기 때문에 그런 현상이 있었던 것으로 보여짐.
- max-height 과 overflow-y scroll 속성이 있는 경우 blur 처리되어서 나오는 현상이 있음.(크롬브라우저)

이 때 border-radius 속성이 있다면 이걸 해제하면 정상적으로 보여짐... 관련 글은 여기 너비와 높이값을 모바일 화면에 맞게 리사이징 하라는 것도 있었는데 내 경우 해당사항 없는 것 같고 그냥 border-radius 를 날렸다.
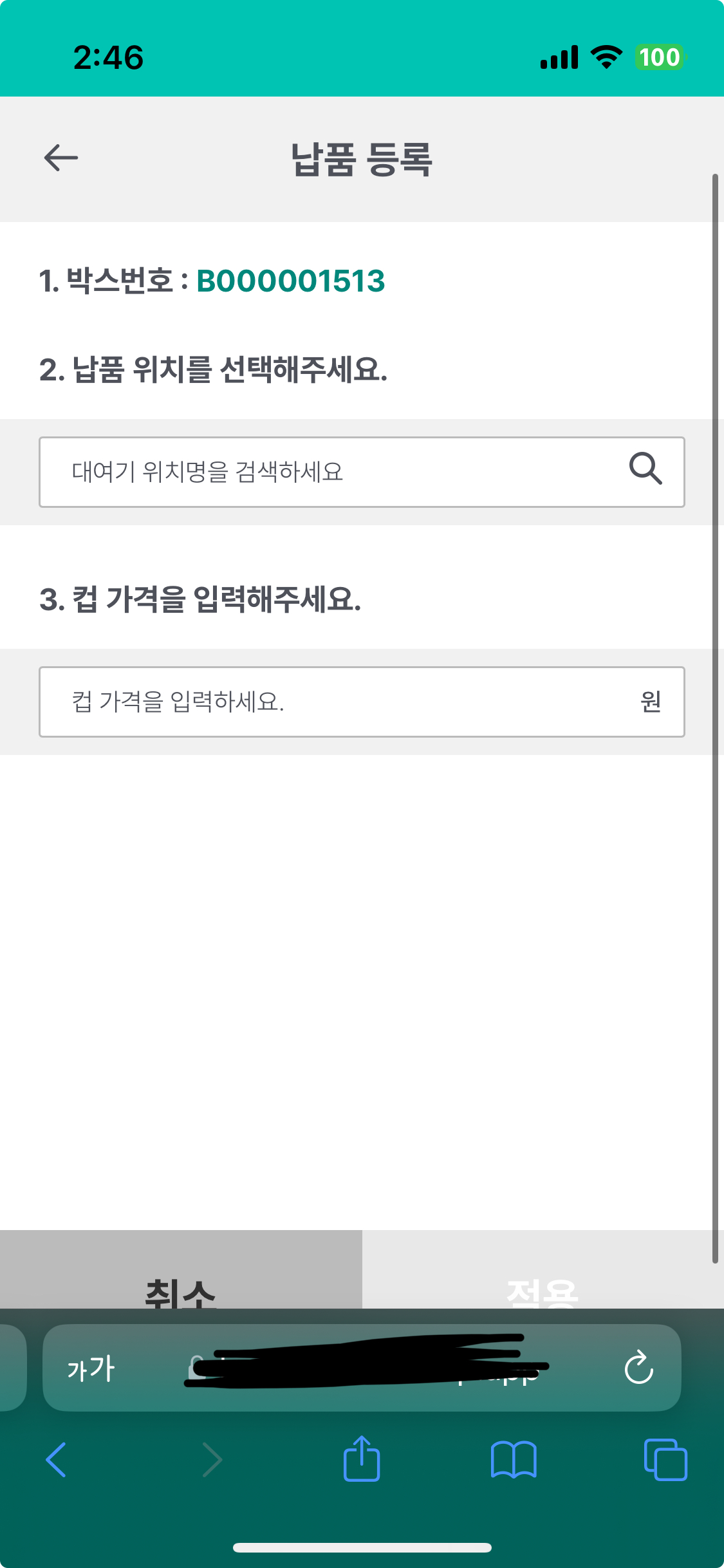
- 브라우저 화면에 맞게 리사이징
이런식으로 화면 하단 소프트키 등에 의해 하단 버튼이 가려지게 되는데, 이 때는 브라우저에 보여지는 화면에 맞도록 리사이징을 해야함.

const setVH = () => {
if (typeof window !== undefined) {
const vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', `${vh}px`);
}
};
useLayoutEffect(() => {
window.addEventListener('resize', setVH);
setVH();
}, []);
위 코드를 app.tsx 에 정의해서 실행하고, 전체 페이지를 감싸는 레이아웃 컴포넌트 CSS 에 높이 속성을 아래와 같이 조절
export const MainLayoutContainer = styled.main`
height: calc(var(--vh, 1vh) * 100); /* 이렇게 추가 */
width: 100%;
position: relative;
...`
그러면 하단 버튼이 아래와 같이 잘 붙어있는 것을 확인할 수 있다.

'TIL' 카테고리의 다른 글
| [TIL] 2023-1208 노션 API 활용하기... 근데 그냥 삽질 푸념... (0) | 2023.12.08 |
|---|---|
| [TIL] 2023-1207 (0) | 2023.12.07 |
| [TIL] 2023-1129 (0) | 2023.11.30 |
| [TIL] 2023-1124 (0) | 2023.11.26 |
| [TIL] 2023-1123 (2) | 2023.11.23 |
![[TIL] 2023-1206 크로스 브라우징 지원, 테스트 코드 작성 등등등...](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbzo9SK%2FbtsBrfVOzcy%2FAAAAAAAAAAAAAAAAAAAAAFF6xbiXC5w848veCecBHvs3gT9yUa3HBpHdUtsCmLyl%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DbrzVNDBe6jJJ3SESVupISE%252B1FXw%253D)