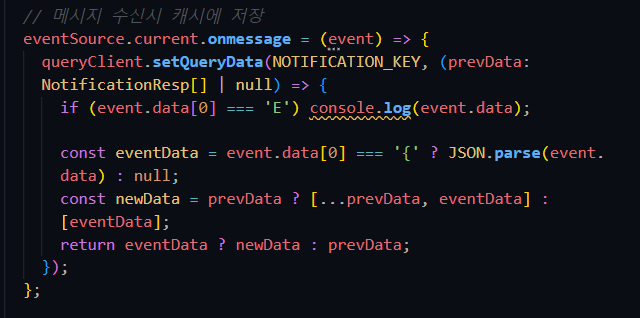
1. 현재는 실시간 알림 데이터를 쿼리 데이터로 직접, 즉시 업데이트 하도록 하고, 이를 getQueryData로 가져오고 있다.


useQuery를 사용해 가져온 데이터의 경우 이전 쿼리데이터와 현재 쿼리데이터를 비교해서 변경시에 화면에 자동으로 리렌더링이 일어난다. 하지만 위와 같이 가져온 데이터에 대해서는 적용되지 않는다.
이를 수정하기 위한 방법은 useNotification에서 가져오는 notifications 데이터를 useQuery를 사용해서 가져와야 한다. 전체 알림을 조회하는 API가 있으면, 먼저 useQuery로 해당 데이터를 가져오고, setQueryData로 쿼리데이터를 직접 업데이트 하게 된다.

위와 같이 api를 호출하고 성공시 업데이트 하도록 메서드를 사용해주었다. 그런데 이상하게 한 박자 늦게 삭제되는 것이다. 흠.. 뭘까. 일단 쿼리 데이터에 대한 수정,삭제이기 때문에 useMutation 훅을 사용하는것으로 변경해주었다. 코드는 아래와 같다. 그런데도 마찬가지로 삭제가 되지 않는다 음....

delete API 호출이 비동기적으로 동작하는게 원인일까 싶어, 아래와 같이 api 호출 부분을 수정해주고, mutation 코드에서도 수정해주었다.


useMutation 과 useQuery 에 넘겨주는 api 호출 함수에 대해서 좀 더 공부가 필요한 것 같다. 호출부에서 async 함수 자체를 넘겨주면 왜 아까처럼 제대로 동작하지 않는지? 확인할 필요가 있다.

알림 데이터에서 알림 갯수를 제대로 확인해오고 있지 않다.

워너인은 위 처럼 알림이 자가 증식(?)을 해서 그런듯. 위와 같이 30초마다 끊고 재연결을 하고 있는데, 재연결이 될 때마다 데이터하 하나씩 증식되면서 불어나고 있다.

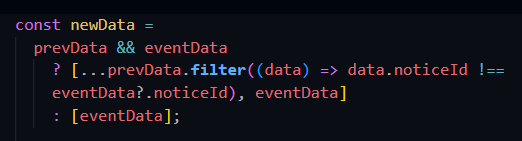
그래서 이전 상태값의 경우 filtering을 통해서 id가 같지 않은 것들끼리만 모았다.

흠 뭔가 코드가 지저분한 것 같은데, 일단 이렇게 두고 알림 컴포넌트와 헤더의 내용을 수정한 다음에 다시 리팩토링 하도록 하자.
---

객체 메서드를 정의하는데 this 값이 undefined 일 수도 있다는 ts 에러 발생. 그 이유는 메서드를 화살표 함수로 정의하고 있었기 때문이다.
객체에서 아래와 같은 단축 문법을 사용해 메서드를 정의할 수 있다. 이러면 화살표 함수가 아니기 때문에 this 를 사용해서 해당 객체를 가리킬 수 있게 된다.

-----
동작은 하는데 간헐적으로 발생하는 에러코드


에러 메시지를 해석하면 CHUNKED 인코딩이 정상적으로 완료되지 않았다는 뜻이다. 청크 인코딩이란 무엇일까..
----- 메인헤더에서 부르는 NotificationHook 때문에 순서가 뒤바뀌었다는 경고 메시지 발생, 이것도 간헐적으로 발생. 렌더링 순서에 의해서 발생되는 것으로 생각됨.

----- eventStream연결시 이런 에러가 간헐적으로 발생함.

'프로젝트 > 데일리 옥션' 카테고리의 다른 글
| # 작업 일지 21 / code splitting with named export components (0) | 2023.03.06 |
|---|---|
| # 작업일지 19 / SSE 연결하여 알림 기능 구현하기 (0) | 2023.03.02 |
| # 작업일지 18 / 조건에 따른 데이터 refetch, 검색 기능 로직 수정 (0) | 2023.03.02 |
| # 작업일지 17 / SSE 야! 이미 연결 되어있는데 왜 자꾸 끼어들어! (2) | 2023.03.02 |
| # 작업일지 16 / SSE를 연결해보자! Event source polyfill 라이브러리 사용해보기. 연결은 왜 끊어지지 않는가. (0) | 2023.02.27 |
