
내가 담당하게 된 검색 및 검색 결과 페이지.
검색 페이지에서 입력한 카테고리와 검색 키워드를 토대로, 검색 결과를 요청해 이를 렌더링 해주어야 한다. 다른 페이지로 이동이 필요하기 때문에 카테고리 값과 키워드 값을 어떻게 관리해야하나 고민이 되었음.
페이지 이동시에도 값을 기억하려면 전역 상태를 활용하면 되는데, 이러면 링크를 다른 사람에게 공유했을 때 제대로 동작하지 않는 오류가 발생할 수 있음. 따라서 uri 의 쿼리 파라미터를 가지고 검색을 하도록 구현했다.
쿼리 파라미터를 가져오는 훅을 만들었다.

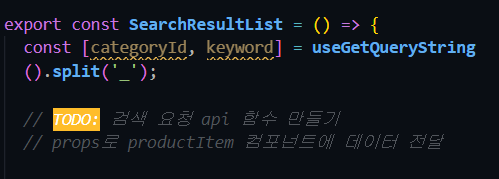
이를 검색 결과 페이지에서 아래와 같이 활용한다.

검색 결과는 리스트이기 때문에, 각 리스트 item 에게 해당 response를 뿌려서 렌더링을 해줘야 함. 뭔가 이번 프로젝트에서는 데이터를 요청하는 코드를 어디에 위치하게 할 것인지도 나름 고민하면서 진행중이다. 왜냐면 지난 프로젝트에서 너무 중구난방이었어서.. 처음부터 잘 고민해야겠다고 생각했음. (props로 내려줬다가, 컴포넌트에서 호출해줬다가 섞여있어서 지금 다 정리하는 중이다.)
뭔가 어떤 방식이 좋을지 고민만 하다 시간이 훌쩍 흘러가 버렸던 하루.
'프로젝트 > 데일리 옥션' 카테고리의 다른 글
| #8 작업일지 / interval함수 리팩토링, 게시글 상세페이지 통신 로직 작성 (0) | 2023.02.15 |
|---|---|
| # 작업일지 7 / 카운트다운 함수 만들기 (0) | 2023.02.13 |
| # 작업일지 5 / 알림 페이지와 검색 페이지 구현, 리액트 쿼리 어떻게 써야하징 (0) | 2023.02.09 |
| # 작업일지 4 / 모달창 작업, 캐러셀(?) 구현, relative absolute, 유니온타입 활용 (0) | 2023.02.08 |
| # 작업일지 3 / Tailwind CSS 로 글로벌 스타일 적용하기 w.@layer가 뭐징 (0) | 2023.02.06 |
