✔️ Redux folder structure
https://redux.js.org/style-guide/#structure-files-as-feature-folders-with-single-file-logic
리덕스 공식문서에서 추천하는 폴더구조가 있어서 이 방법을 참고해 셋팅을 해보았다.

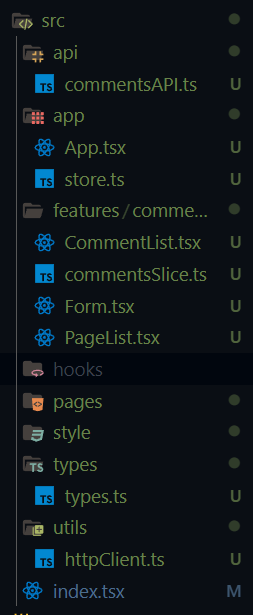
features 라는 폴더에 기능단위로 컴포넌트와 로직을 담당하는 Slice 가 같이 위치한다. 지난 프로젝트에서 디렉토리 구조를 신경쓰지 않고 진행했다가 몽땅 갈아엎는 대참사를 경험한 뒤로 초기셋팅에서 폴더 구조에 신경을 많이 쓰게되는 것 같다. 정해진 정답이 딱 있지 않아서 가능한 많이 참고하고 고민하고 적용해보는 시도가 필요할 것 같다. 이러한 구조에서는 동작을 담당하는 Slice 에 많이 의존하게 되는 것 같다.
✔️ redux - thunk 를 활용한 비동기 처리
간단하게 설명하면, dispatch 로 비동기 요청을 하는 함수를 전달하면 된다.
그런데 비동기 작업을 처리하는 코드를 부를 때마다 만들어서 사용하면 재사용도 어렵고 코드가 여기저기 파편화되어 응집도가 낮아진다. 그래서 비동기 요청을 하는 함수를 만들어서 dispatch 에 전달할 수 있다. 하지만 보통 dispatch 함수에 전달하는 것은 액션 객체이기 때문에, 이 작업을 처리하기 위해 thunk라는 리덕스 미들웨어를 필요로 한다.
redux-thunk란?
리덕스에서 액션 객체가 아닌 함수를 dispatch 할 수 있도록 해주는 미들웨어이다. 주로 비동기 작업을 처리하기 위해서 많이 사용한다. redux-toolkit을 사용하면 redux-thunk를 별도 설치하지 않아도 사용할 수 있는데, toolkit 에서 제공하는 createAsynkThunk 함수를 사용하여 thunk 기능을 쓸 수 있다.
"createAsyncThunk는 비동기 작업을 처리하는 액션을 만들어준다." - 생활코딩

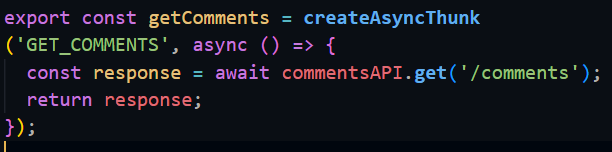
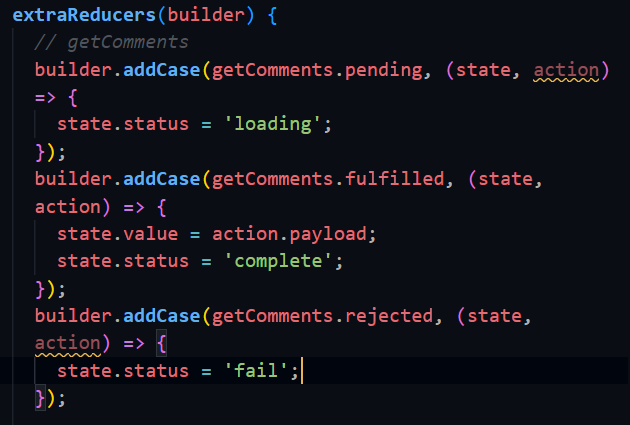
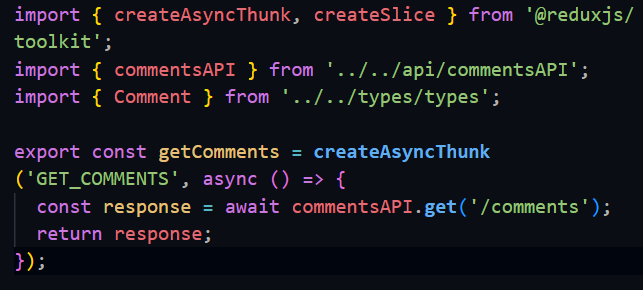
이 함수는 두 가지 인자를 받는데, 하나는 액션 타입, 그리고 액션 실행시 처리되어야하는 작업 및 결과를 리턴하는 함수를 받는다. 비동기 작업에는 3가지 상태가 있다. pending, fulfilled, rejected. 그래서 세 가지 상태에 따라서 각각 리듀서를 만들어 줄 수 있다.

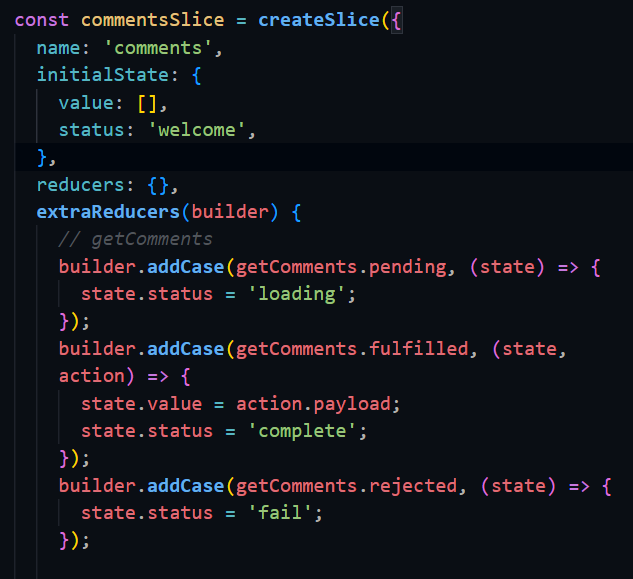
createAsynkThunk로 생성된 액션을 처리하는 reducer 는 createSlice 안에서 reducer 가 아닌 extraReducers 에서 처리하도록 한다. 공식문서에 따르면 일반적인 reducers 가 해당 slice안에서 생성된 action type에 대해서만 처리가 가능하지만, extraReducers 는 createSlice 가 생성한 action type 외의 다른 type에 대해서도 처리가 가능하다고 한다. 그리고 생활코딩님의 설명에 따르면 action creator 를 자동으로 생성하지 못하는 비동기 처리의 경우 extraReducers 안에서 처리를 한다고 한다. 이 부분은 지금 당장은 이해가 안되어서 일단 그렇구나..하고 넘어간다 ;ㅅ;
createAsynkThunk로 API 데이터 가져오기
API 를 사용해 댓글 기능을 구현하는 것이 이번 과제이다.
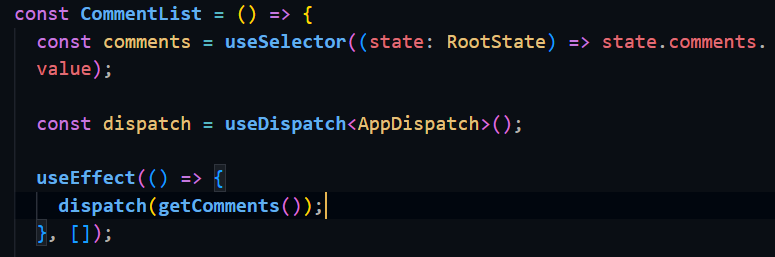
- 내가 착각했던 것이, 초기에 이니셜값을 API 에서 호출해와야 하는줄 알았는데, 이니셜 값은 API 응답시 기대되는 값(배열)로 두고, useEffect를 활용해 데이터를 요청하여 state를 업데이트 하도록 할 수 있다. (참고 : https://stackoverflow.com/questions/67882349/how-to-push-the-data-from-api-to-my-initial-state-list-items-using-the-redux-too)


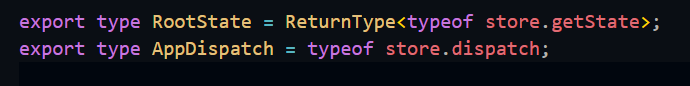
위와 같이 slice 에 로직을 작성하고, 사용할 컴포넌트에서 useSelector와 useDispatch 로 state에 접근할 수 있다. 참고로 타입스크립트와 함께 사용하려면, store 에서 아래 타입을 export 한 뒤 타입 지정을 해야한다.


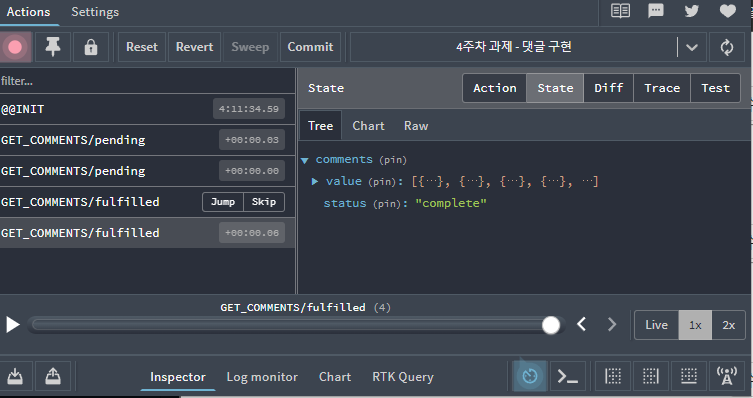
이제 redux-devtools 익스텐션을 켜서, 데이터가 잘 들어오고 있는지 확인해보자! (참고로 redux-toolkit 을 사용한다면 store에서 별도로 설정할 필요가 없다.)

잘 들어오고, 화면에 렌더링도 잘 된다. ^^*
'Stacks > Redux' 카테고리의 다른 글
| [Redux] React-Redux 라이브러리 : Counter 예제만들기 (0) | 2022.09.05 |
|---|---|
| [Redux] 상태관리 라이브러리 : Redux 원리 살펴보기 (0) | 2022.09.03 |
![[Redux] redux-toolkit 폴더 구조 / 비동기처리 - createAsyncThunk 사용법](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F0yMjV%2FbtrWwpQj5kW%2F6lJQbjRZEZI4mTKHRuxUbk%2Fimg.png)