nomadcoders VanilaJS #4.3~7 강의를 정리한 내용입니다.

if 문으로 localStorage 정보 저장 여부 확인하기
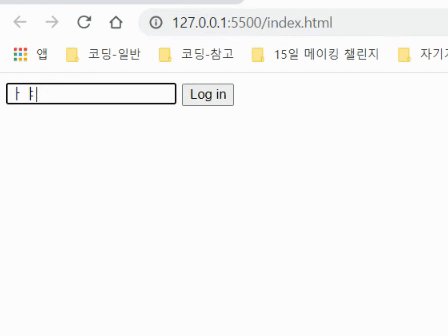
브라우저에 정보 저장 여부로 표시되는 화면의 내용이 달라지게끔 만들고자 한다.
로그인 정보가 있다면, 로그인 화면 없이 바로 인삿말이 뜨도록, if 문을 활용해 만들 수 있다.
const savedUsername = localStorage.getItem(USERNAME_KEY); //로컬 스토리지에 담긴 username을 변수로 선언한다.
if(savedUsername === null) { //만약 로컬 스토리지에 담긴 username이 null값, 즉 없다면
loginForm.classList.remove(HIDDEN_CLASSNAME); //form의 hidden상태를 지워 나타나게 하고,
loginForm.addEventListener("submit",onLoginSubmit) //form에 submit 이벤트 리스너를 추가해준다.
}localStorage에 이미 있는 유저 정보는, input창에서 사용자가 입력하는 정보와 다른 것이므로 savedUsername이라는 별개의 변수로 선언해준다.
localStorage에 해당 정보가 없다면 null값을 반환하므로, if 문이 참이라면 form의 hidden class를 지워 화면에 표시되도록 하고, submit 이벤트리스너를 추가해 아래 내용이 순차적으로 실행되도록 한다.
function onLoginSubmit(event) { //form에 추가된 submit 이벤트 리스너가 실행시키는 함수.
event.preventDefault(); // submit시 새로고침되는 기본 행동을 억제한다.
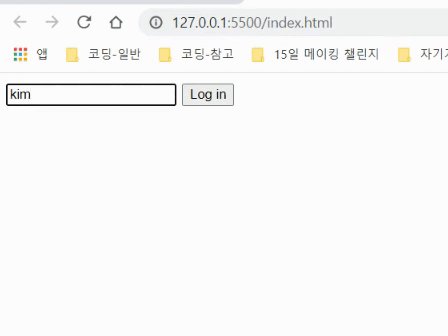
const username = loginInput.value; //username 변수에 사용자가 input에 입력한 value를 담고
localStorage.setItem("username", username); //이를 브라우저의 로컬 스토리지에 저장한다.
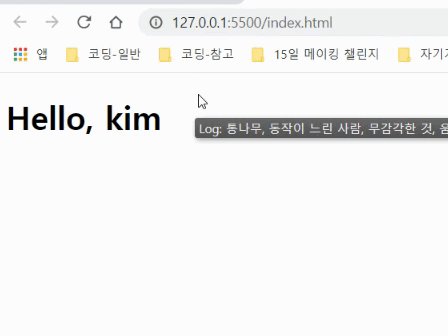
loginForm.classList.add(HIDDEN_CLASSNAME); //정보입력이 완료된 로그인 폼을 hidden시키고,
paintGreetings(username); //인삿말을 띄워주는 함수를 실행한다.
}
function paintGreetings(username) { //인삿말을 띄워주는 함수
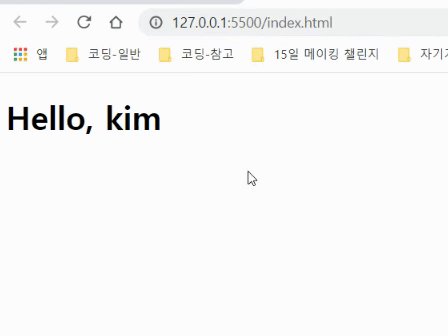
greeting.innerText = `Hello, ${username}`; //h1안에 사용자가 입력한 이름을 넣어 인삿말 string을 만든다.
greeting.classList.remove(HIDDEN_CLASSNAME); //인삿말이 만들어진 h1의 hidden class를 지워, 화면에 뜨도록 한다.
}else { //로컬 스토리지에 저장된 값이 있다면,
paintGreetings(savedUsername); //그 값으로 인삿말을 띄워주는 함수를 실행한다.
}if 문이 참이 아니라면, savedUsername을 인자로 하여 바로 인삿말을 띄워주는 함수를 실행시킨다.
user가 입력한 내용, localStorage에 저장한 내용을 인자로 하여 인삿말을 출력시키는 방법도 있고,
이것을 인자로 받지 않고 localStorage에서 찾아서 사용하는 방법도 있다.
const USERNAME_KEY = "username";
function onLoginSubmit(event) {
event.preventDefault();
localStorage.setItem(USERNAME_KEY, loginInput.value); //사용자가 input에 입력한 value를 로컬 스토리지에 username을 키값으로 저장.
loginForm.classList.add(HIDDEN_CLASSNAME);
paintGreetings();
}function paintGreetings() {
const username = localStorage.getItem(USERNAME_KEY) //아까 submit 함수에서 저장시킨 username을 지역변수로 선언해준다.
greeting.innerText = `Hello, ${username}`;
greeting.classList.remove(HIDDEN_CLASSNAME);
}위와 같이 작성하면 paintGreetings 함수를 실행시킬 때 USERNAME_KEY를 찾기 때문에 인자로 username과 savedUsername을 구분해서 주지 않아도 된다.
'JavaScript > JavaScript' 카테고리의 다른 글
| [JS]2021-1114 padStart() - 문자열 시작 채우기(문자열을 채워 원하는 길이로 만들기)/ String() - 숫자를 문자열로 바꾸기 (0) | 2021.11.14 |
|---|---|
| [JS]2021-1114 Date - 자바스크립트로 현재 시간 불러오기/ setInterval(),setTimeout() - 타이머 함수 (0) | 2021.11.14 |
| [JS]2021-1107 localStorage - CSS,HTML 조작 (0) | 2021.11.07 |
| [JS]2021-1107 localStorage로 사용자 정보 저장 (0) | 2021.11.07 |
| [JS]2021-1104 form태그, event.preventDefault() (0) | 2021.11.04 |
![[JS]2021-1107 localStorage - If 문으로 정보 저장 여부 확인](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FIaMwe%2Fbtrj7RDC8hC%2FAAAAAAAAAAAAAAAAAAAAAIj_o484gmKrTVwXB-hrRDJcQ8Cwo8DVYlgJ3sBPID2H%2Fimg.gif%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D6JSJH%252FAE7EA%252FcdbqpcP03k91NHg%253D)