UI, UX는 무슨 뜻인가?

UI 란 User Interface 를 의미한다.
사용자가 컴퓨터와 상호작용하는 모든 시스템을 포함하고, 넓게 보면 컴퓨터 화면과 그 주변기기까지 포함된다. 좁은 의미로만 보자면, 그래픽 즉 GUI 를 의미한다. 프론트엔드 개발에 있어서 UI란 주로 이 GUI를 의미하게 된다.
UX란 User Experience 를 의미한다.
즉 사용자가 제품을 사용하며 느끼는 총체적인 경험을 의미한다. UX는 단순하게 사용이 편리하다는 의미 뿐만 아니라, 사용자가 제품을 사용하며 가치를 느끼는지, 매력적으로 느끼는지 등 다양한 기준이 존재한다. 총체적 경험이라는 의미는 제품 하나에 대해 측정하는 것이 아니라, 제품과 관련된 모든 서비스에 대한 사용자 경험이라는 의미이다.
UI와 UX의 차이점
결론부터 말하자면, UX 는 UI를 포함한다. 좋은 UI가 반드시 좋은 UX를 제공한다는 보장은 없지만, 나쁜 UI는 나쁜 UX를 만든다. UI에서 온갖 쓸데없는 정보까지 끌어다가 화면에 전부 표시하고 있는데, 사용자가 쾌적한 경험을 느낄 수 있을까? 혹은 엄청나게 트렌디한 디자인의 애플리케이션이 있는데, 동작을 제대로 안한다면 좋은 UX를 제공한다고 할 수 있을까?
UI의 디자인 패턴과 레이아웃
좋은 UI를 만들기 위해서 이미 정의된 디자인 패턴과 UI 레이아웃을 활용할 수 있다.
UI 디자인 패턴
'패턴' 이란 자주 등장하는 요소를 의미한다. UI 디자인에서 자주 사용되는 UI 컴포넌트 유형이 있고, 필요에 따라 이렇게 만들어진 유형을 참고해 디자인을 할 수 있다. 종류는 아래와 같다. 더 많은 패턴의 종류는 여기에서 확인할 수 있다.
모달 / 태그/ 탭 / 자동완성 / 드롭다운 / 아코디언 / 캐러셀 / 페이지네이션 / 무한스크롤 / GNB 등...
UI 레이아웃
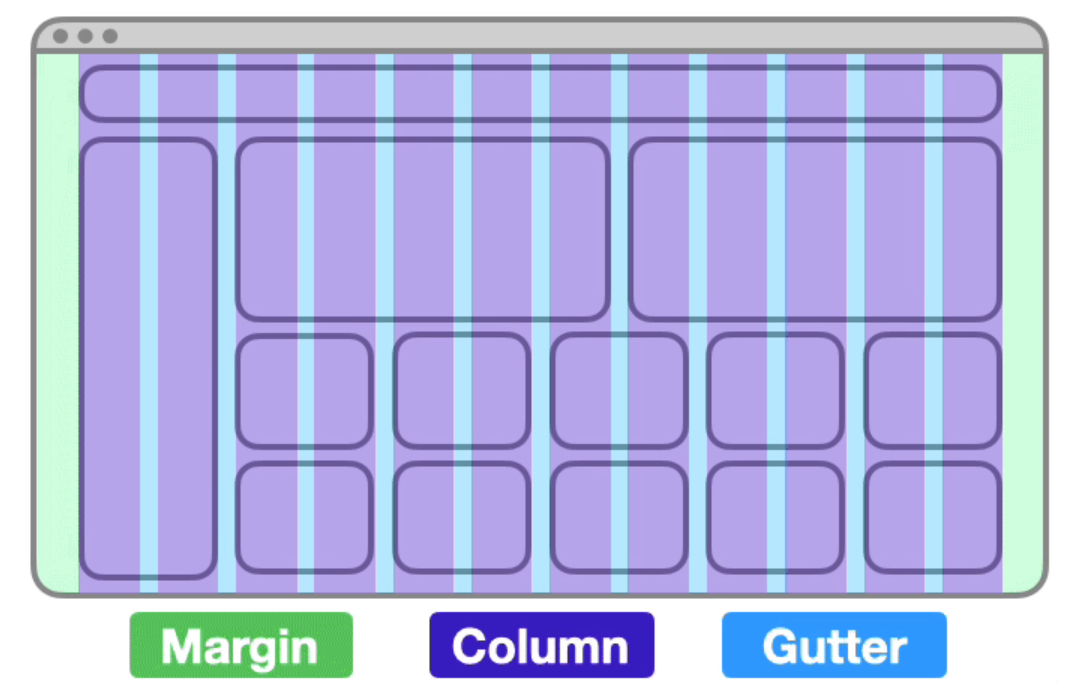
레이아웃이란 구성 혹은 배열하는 그 자체를 의미한다. 화면에 표시되는 여러가지 컴포넌트들이 있을 때 이를 보기 좋게 혹은 사용하기 좋게 배치하는 것을 말한다. 웹 디자인에서 UI 레이아웃은 주로 column으로 구분한 세로형 그리드 방식을 사용한다. 이 그리드 시스템은 하나의 웹 페이지를 세로로 쪼개어 몇 개의 컬럼이 들어갈 것인지로 구분하여 레이아웃을 구성하는 기법이다.

컬럼 그리드 시스템을 구성하는 요소를 살펴보면 위와 같다. margin은 화면 양 옆의 빈 공간, column은 컨텐츠가 위치하게 되는 영역 그리고 컬럼 간의 간격을 의미하는 gutter 가 있다.
column의 경우 디바이스의 종류에 따라, 휴대폰의 경우 4개, 태블릿 6개, pc 12개로 구성하는 표준이 있고, 반응형 구현을 위해 주로 상대 단위를 사용한다.
gutter의 경우에는 break point에 따라서 지정된 고정 값을 사용한다.
Break Points란? 스크린 사이즈의 기준을 의미한다. 하나의 화면이 기기에 따라 적절한 모양이 되도록, 즉 반응형 디자인을 할 때 기준이 되는 지점이고, 주로 픽셀로 구분하여 레이아웃이 변경되도록 한다.
좋은 UX를 만드려면?
좋은 ux를 만드는 요소에 제품이 부합하는지 평가하여 측정할 수 있다.
피터 모빌은 좋은 UX의 기준을 7가지로 제시하고 있는데, 그 기준은 아래와 같다.
유용성, 사용성, 매력성, 신뢰성, 검색가능성, 접근성 그리고 가치성
최종적으로 6가지의 기준을 충족하면서 7번째, 사용자에게 적절한 가치를 제공하느냐도 중요한 기준이 된다.
User flow chart
사용자의 이용 흐름을 다이어그램으로 그려서 확인해볼 수 있다. 이 과정을 통해 추가되어야 하는 기능은 무엇인지, 불필요한 기능이 무엇인지 확인할 수 있어 더 다듬어진 UX를 제공할 수 있다.
'WEB' 카테고리의 다른 글
| Webpack 으로 번들링을 해보자! (0) | 2022.09.26 |
|---|---|
| 브라우저의 동작 원리 : 브라우저 구조와 렌더링까지! (1) | 2022.09.25 |
| [WEB] Postman - Weather API 사용해보기 (0) | 2022.08.08 |
| [WEB] REST API를 알아보자! (0) | 2022.08.05 |
| [NETWORK] 웹은 어떤 원리로 작동할까? : HTTP 간단 정리 (0) | 2022.08.04 |
![[UI/ UX] 사용자 인터페이스(UI) , 사용자 경험(UX) 를 이해해보자](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcmjWku%2FbtrKp61OqX0%2FAAAAAAAAAAAAAAAAAAAAAMOhIzS62hximkL800JvPyl-2St3imvb56BBzBp7FN-J%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DjhWtkTu3USD2vJiu4zUb8ljt084%253D)