[JavaScript] 자바스크립트 엔진과 런타임
자바스크립트 엔진 엔진이란? 쉽게 말해 자바스크립트를 실행시키는 '프로그램' 이다. 가장 유명한 엔진은 구글의 V8 엔진이고, 크롬과 node.js를 구동시킨다. 각 브라우저별로 고유한 엔진을 가지
friedegg556.tistory.com
[JavaScript] 실행 컨텍스트와 콜 스택
자바스크립트 코드의 실행 컴파일 완료 후 코드의 실행 준비가 끝나면, 자바스크립트 엔진은 전역 실행 컨텍스트를 생성한다. 여기서 실행 컨텍스트란, 코드가 실행되기 위한 정보를 담고있는
friedegg556.tistory.com
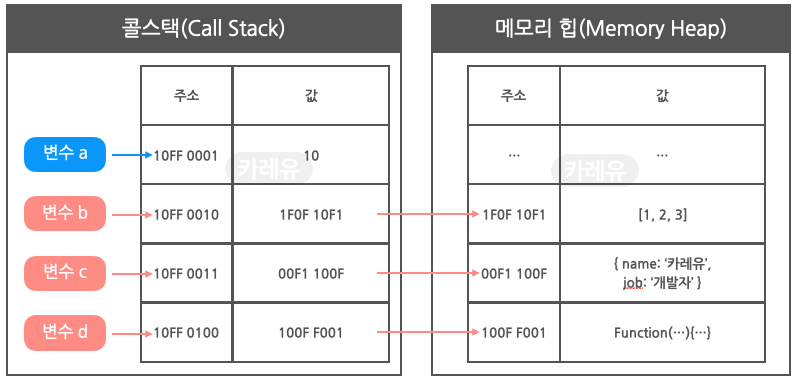
- 위 게시물의 내용과 같이, 자바스크립트 엔진에는 콜 스택과 메모리 힙이 있다.
- 콜 스택은 원시타입 데이터의 저장 - 콜 스택 내의 실행 컨텍스트를 통해 저장된다.
- 메모리 힙은 참조 타입 데이터 (객체) 가 저장된다.
- 원시 자료형과 참조 자료형은 저장 방식에 따른 데이터의 분류이다.
원시 자료형
- 참조 타입을 제외한 나머지 자료형 (String, Number, Boolean, undefiend, null, , bigint, symbol)
let a = 'apple';- 원시 자료형 혹은 원시 타입 데이터 (primitive data)는 값이 콜 스택에 바로 저장된다. (위 선언문에서는 문자열 'apple')
- 변수 a 에는 문자열 'apple' 값이 저장된 콜 스택 메모리의 주소 값이 저장된다.
- 콜 스택 메모리에는 값이, 변수에는 콜 스택 메모리 주소가, 변수는 콜 스택 내의 실행 컨텍스트에 저장된다.
- 원시 자료형은 한 번에 하나의 데이터만 보관할 수 있다. 그 이유는 크기가 고정되어 있을 때 어느 정도 크기의 데이터가 올지 예상할 수 있기 때문이다. 또 컴퓨터 초창기 기술적 한계로 하나의 정보만을 담고 있었기 때문에 '원시 primitive'라는 이름이 붙었다.
참조 자료형
- 만약 배열이 스택에 하나씩 저장되어 있다면 어떨까? 만약 아래의 예시와 같이 문자열로 저장되어 있다면 특정 위치에 존재하는 값을 찾고, 추가하고, 변경하고, 삭제하는 것이 힘들었을 것이다.
// 만약 배열을 원시 자료형처럼 저장해야 한다면..
let arr = '1, 2, 3, 4, 5 ...';- 배열, 객체 같은 참조 자료형에는 여러개의 데이터가 담기고, 이 데이터들의 크기는 모두 제각각이다. 거기에 추가, 삭제에 따라 데이터의 크기가 달라지기 때문에 이런 타입의 데이터를 고정된 크기를 사용하여 저장하는 것은 비효율적이다.
- 만약 크기가 고정되어 있고, 그보다 더 큰 데이터를 저장해야 할 상황이 온다면, 하나의 메모리에 일부를 저장하고, 그 나머지를 다른 곳에 저장해야 하는 것이다.
- 따라서 객체 (객체, 배열, 함수 등) 은 크기가 고정되지 않은 메모리 힙에 저장되고, 그 메모리 힙의 주소가 콜 스택에 저장된다.
- 값을 읽어올 때, 콜 스택에 있는 메모리 힙의 주소를 참조하여 읽기 때문에 참조 타입 데이터라고 부른다.
- 원시 자료형과 마찬가지로 변수에는 콜 스택의 주소 값이 담긴다.

값의 복사
원시 자료형
let age = 30;
let oldage = age;
age = 31;
// age === 31
// oldage === 30
// age 변수를 oldage에 할당하고, 원본 age를 변경해도
// 서로 다른 스택에 저장되어 있으므로 영향을 주지 않는다.참조 자료형
const me = {
age : 26,
firstName : 'hyejung'
};
// 프로퍼티 값 갱신
me.age = 25;
// 프로퍼티 동적 생성
me.lastName = 'park';
// you 에 me를 할당하면, me 객체의 주소 값이 복사된다.
const you = me;
you.age = 26;
// 변경을 해도 같은 값이 나오고, 비교해도 true가 나온다.
// me 와 you 변수 모두 같은 주소를 가리키고 있기 때문이다!
console.log(me)
// {age: 26, firstName: 'hyejung', lastName: 'park'}
console.log(me === you)
// true참고 자료
코드스테이츠 유어클래스
https://curryyou.tistory.com/276
[자바스크립트] 콜스택/메모리힙 구조, 데이터 저장/참조 원리
이 글은 자바스크립트의 콜스택/메모리힙에서 데이터가 어떤 방식으로 저장되고 참조되는지를 정리한다. 기본적인 메모리 구조와 변수 생성 원리에 대해서는 아래 글을 꼭 참고(필수) [자바스
curryyou.tistory.com
https://curryyou.tistory.com/275
[자바스크립트] 메모리 구조, 원시타입 변수 생성 원리, 가비지컬렉터
자바스크립트가 기본 타입 데이터를 저장, 참조하는 과정을 메모리의 관점에서 아주 단순화하여 정리해 본다. # 메모리 구조, 데이터 저장/참조 원리 컴퓨터의 메모리는 1Byte(8bit)크기의 메모
curryyou.tistory.com
모던 자바스크립트 Deep Dive : 자바스크립트의 기본 개념과 동작 원리
모던 자바스크립트 Deep Dive - YES24
『모던 자바스크립트 Deep Dive』에서는 자바스크립트를 둘러싼 기본 개념을 정확하고 구체적으로 설명하고, 자바스크립트 코드의 동작 원리를 집요하게 파헤친다. 따라서 여러분이 작성한 코드
www.yes24.com
'JavaScript > JavaScript' 카테고리의 다른 글
| DOM : Document Object Model (0) | 2022.07.14 |
|---|---|
| [JavaScript] 스코프 :: 변수 접근 유효 범위 (0) | 2022.07.11 |
| [JavaScript] 실행 컨텍스트와 콜 스택 (0) | 2022.07.11 |
| [JavaScript] 자바스크립트 엔진과 런타임 (0) | 2022.07.11 |
| [JavaScript] JSON (0) | 2022.07.09 |
![[JavaScript] 콜 스택과 메모리 힙 :: 데이터의 저장 방식](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbFB9cf%2FbtrG2ttDvLX%2FAAAAAAAAAAAAAAAAAAAAADPFDLeKKMEWu85aTAXtwBv_vserz_zM_Yi74AS3Q5X3%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DIbcIPfdIKi8uTuJ8hSByzE7swwg%253D)